とにかくwordpressに触れられるFPAGE
Wordpressの使用方法イメージがつかめる
前回の投稿では、JimdoやWIXのような独特の操作方法を持つホームページ作成サービスとwordpressでサイト作成を行う方法の中間に位置するホームページ作成サービスとしてFPAGEを紹介しました。
実際に無料アカウントを作成して操作してみたところ、Wordpressを学びながらホームページが作成できる便利なサービスではないかという印象を受けました。
ホームページ作成サービスを使って、サイトを作成したことはあるが、WORDPRESSを使ったことがないという方は、使ってみても損はないと思います。
FPAGEを使ってみる
会員登録
~会員登録の流れ~
アカウントの作成に必要な情報(ユーザー名、メールアドレス、サブドメインURL、ブログタイトル)を入力してください。
折り返し、メールアドレス認証用のURLが記載されたメールを、入力されたメールアドレスに送信(自動)いたします。
メールに記載されたURLにアクセスすると、会員登録がすべて完了いたします。
はじめのパスワードは、システムが自動的に作成します。忘れないようにメモしてください。

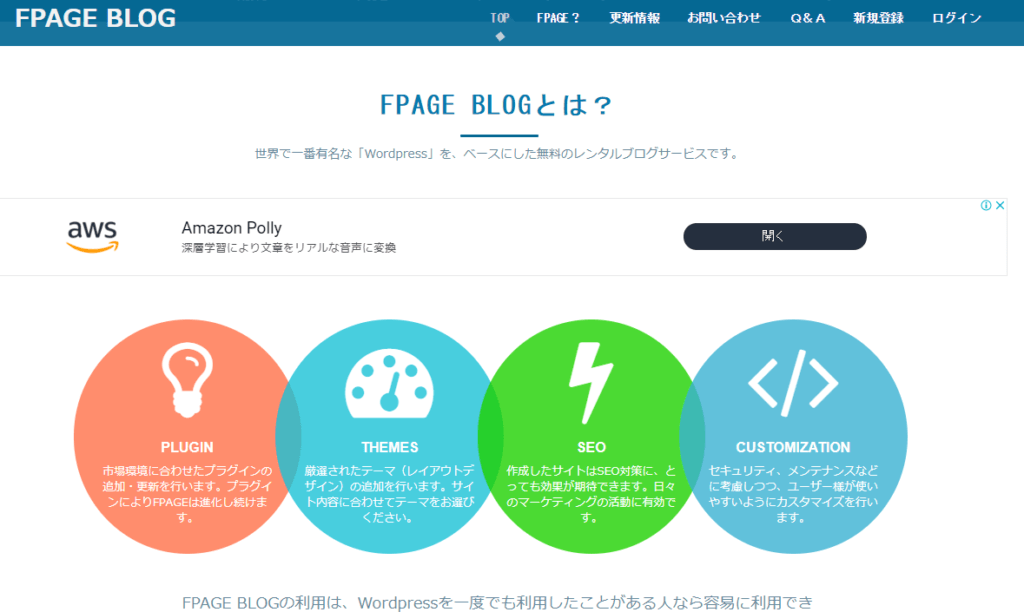
上のページの中央にある</>FPAGE BLOGをクリックすると、下記ページになります。
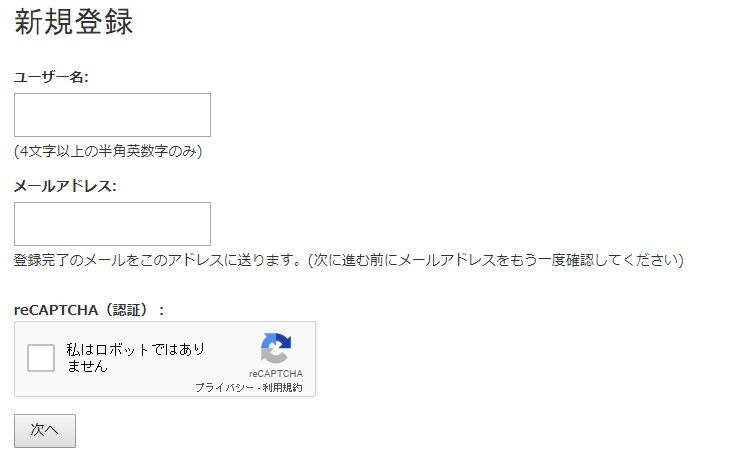
右上にある新規登録をクリックすると下記入力フォームになりますので、ユーザー名とメールアドレスだけで簡単に登録できます。
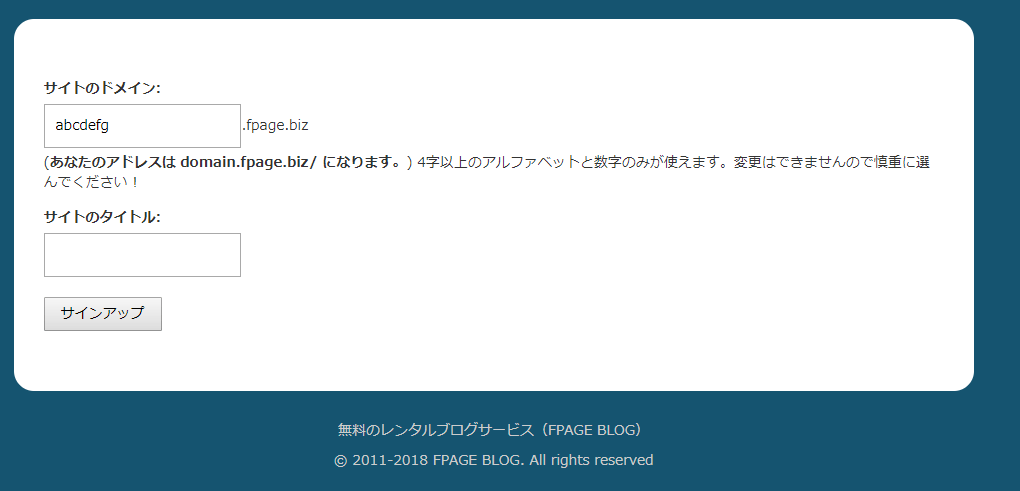
登録が完了すると、サブドメイン名とサイトタイトルを入力してサインアップします。
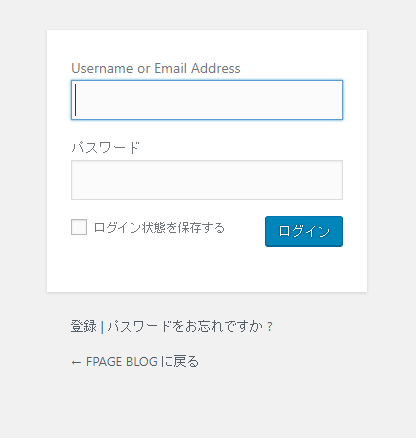
サインアップが完了すると、下記wordpressログイン画面になりますので登録メールで届いたユーザー名とパスワードでログインできます。
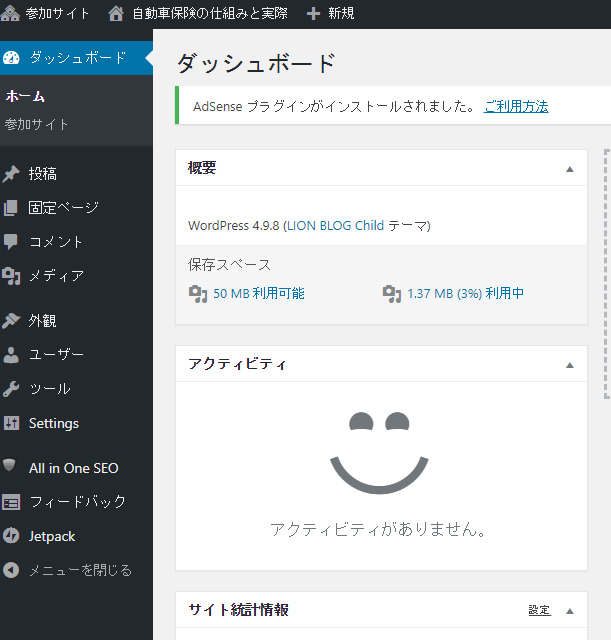
ログインするとwordpressのダッシュボードが現れます。
基本的なプラグインがインストールされていて使用可能なテーマも登録してあります。
プラグイン:All in One SEO Pack 、Jetpack(いずれも細かな設定変更に制限がかかっています。)
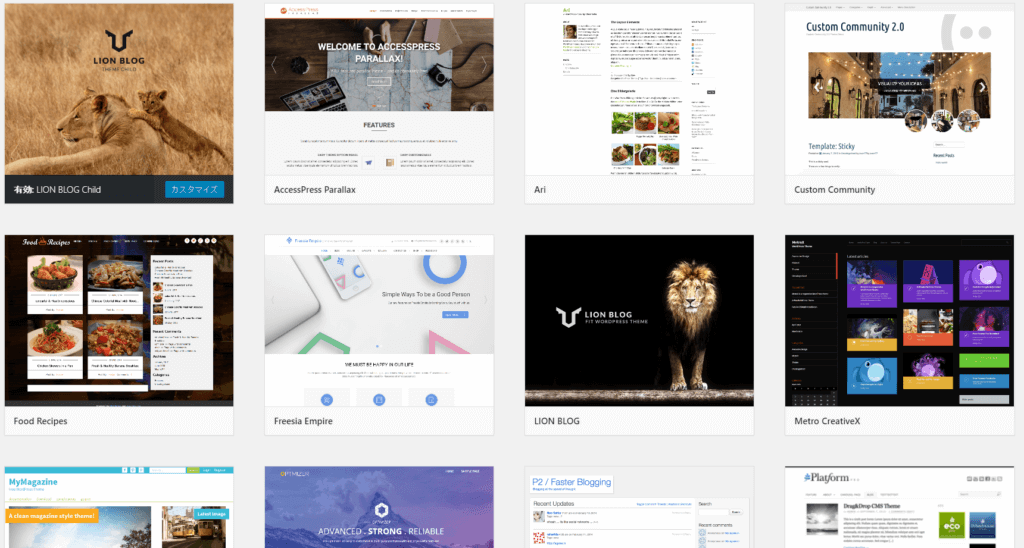
テーマファイル:外観ー>テーマ
ライオンブログなど23個の多彩なテーマファイルが登録されています。
機能制限はありますが、Wordpressやプラグインの基本設定など、いろいろと試してみることができます。
もちろんサイトは公開できますし、テーマによっては、アドセンスやアフィリエイトタグも設定できます。
JimdoやWIXなどの既成のホームページ作成サービスからスキルアップを目指し、Wordpressに取り組んでみたいと考えている方にとっては、一度お試しになる価値はあるサービスと思います。