【第8回 woredpress テーマの導入】
woredpressテーマの適用
前回woredpressテーマについて話しましたが、自分が使いたいと思うテーマは見つかったでしょうか?
私は、【2019年版】おすすめの無料WordPressテーマテンプレートは5つだけ【初心者向け&日本語対応】に掲載されていたCocoonを使ってみることにしました。
理由は、同系統の『Simplicity(シンプリシティ)』も含めてまだ使ったことがないテーマなので、使ってみたかったということだけなのです。
みなさんは、デザイン性や使いやすさ、SEOの強さなど自分の作ろうとするサイトイメージに合わせて選んでくださいね。
ただ、どのテーマにも利用規約があるので守って使いましょう。
この後はテーマ利用にあたる一般的な説明になります。
PHPバージョン
woredpress のテーマは、PHPという言語を使って作られています。このPHPにはバージョンがあり、テーマと対応しています。新しいテーマはPHP5系の古いバージョンを使うと、エラーが出る可能性がありますし、逆にPHP5系でしか動かないテーマもあります。
テーマのマニュアルに使用するPHPバージョンが記載されていますので、バージョンは合わせて使いましょう。
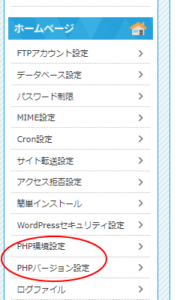
スターサーバーphpバージョン設定
スターサーバーへログインし、メンバー管理ツール=>サーバー管理ツールへ進みます。
PHP環境設定でドメインを選択して、PHPバージョン設定でバージョンを設定します。
現在のバージョン PHP7.2.6(推奨)となっているのでそのままにしておきました。
テーマのインストール
テーマをダウンロード(zipファイル)して適用します。
テーマには親テーマ、子テーマがありますので2つともダウンロードしておきます。
インストール作業は、親テーマ=>子テーマの順に行います。
親テーマの適用
ダッシュボード=>外観=>テーマと進み新規追加をクリックします。
次にテーマのアップロードをクリックし親テーマのzipファイルを選択して、今すぐインストールをクリックします。
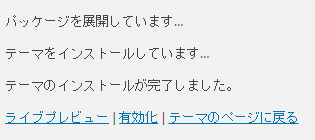
インストールが完了するとしたの画面になるので、有効化します。
有効化がうまくいくと、インストールしたテーマが有効化できるようになります。
次に子テーマをインストールします。
やり方は親テーマと同じです。
サイトを表示しても特に変化はありません。
これでテーマの選択インストールまで完了です。
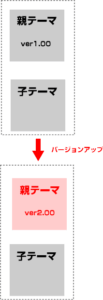
親テーマと子テーマ
親テーマはバグ修正や機能追加のためバージョンアップします。
その時にそれまでにカスタマイズしたデーターを保持するために子テーマを使います。
これ以降は、選んだテーマによりカスタマイズ方法や投稿方法が異なります。
テーマのマニュアルを読むしかありませんので、共通の説明はここまでにします。
次回は、もう一度クリック王サイトを作る場合について説明します。
資料請求
皆さまのご応募をお待ちしております!
最新のシフト時間 勤務内容は、資料請求でご確認できます。
皆様のご応募をお待ち申し上げます。